
ECサイト構築サービスとして広く使われているShopify(ショッピファイ)は、たったの3ステップでページをカスタマイズすることができます。
簡単かつ、プログラミング知識がなくてもカスタマイズできるため、初めてECサイトの構築・運用を行う方にもおすすめのサービスです。
この記事では、そんなShopifyページをカスタマイズする方法と、おすすめテーマについてご紹介します。
実際の操作画面を用いてわかりやすく解説しているので、ぜひ参考にしてみてください。
Shopifyページをカスタマイズする方法(3ステップ)

それでは最初に、Shopifyページに好きなテーマを適用し、カスタマイズする環境を整えてみましょう。
まだShopifyを利用していない方は、以下の記事を参考にしながらShopifyの14日間無料体験を初めてみるのも良いかと思います。
関連記事:4ステップでShopifyホームページを作る方法【画像解説付き】
ステップ1:オンラインストアからテーマを選ぶ
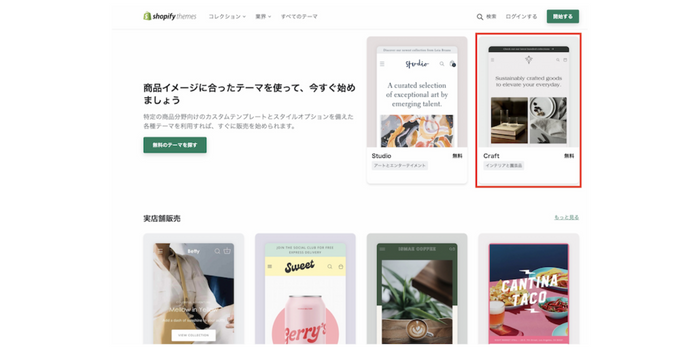
Shopifyにログインした状態でオンラインストアにアクセスしたら、好きなテーマを選びます。この記事では、「Craft」という無料テーマを選びます。

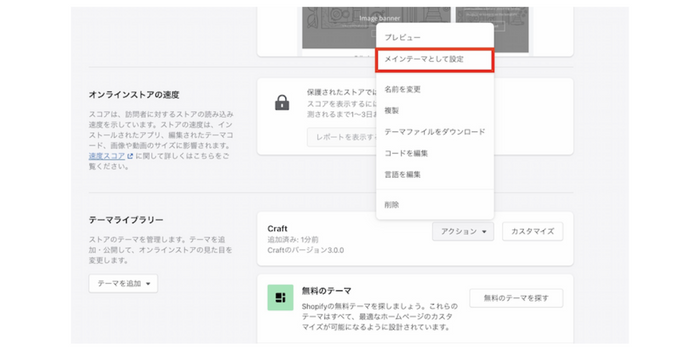
テーマのインストールが完了したら、Shopifyの管理画面で「オンラインストア」をクリックします。「アクション」をクリックし、表示されたリストから「メインテーマとして設定」を選択します。

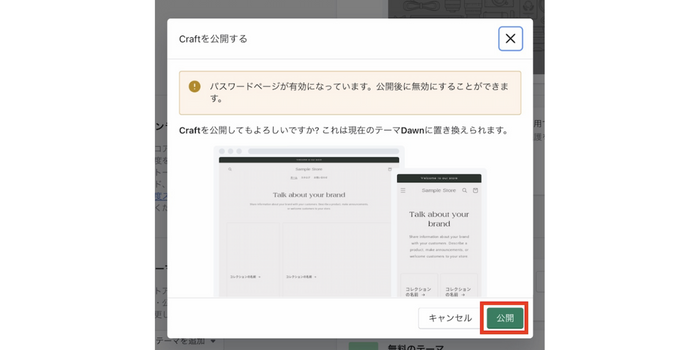
続けて「公開」をクリックすれば、テーマの適用は完了です。
ステップ2.:管理画面でテーマエディタを起動する
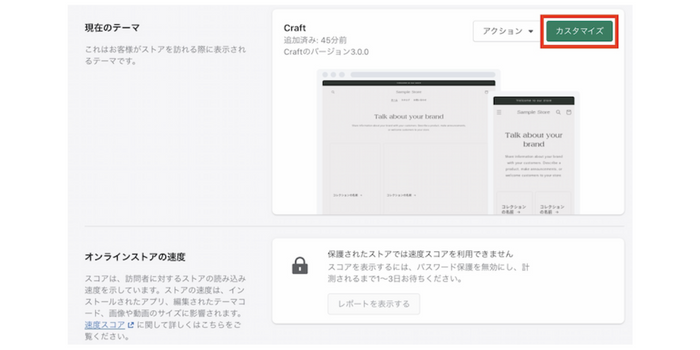
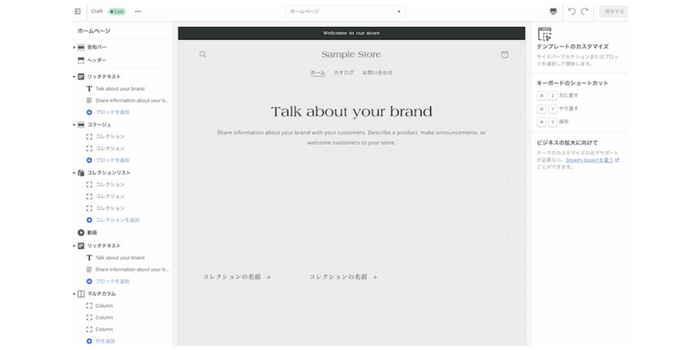
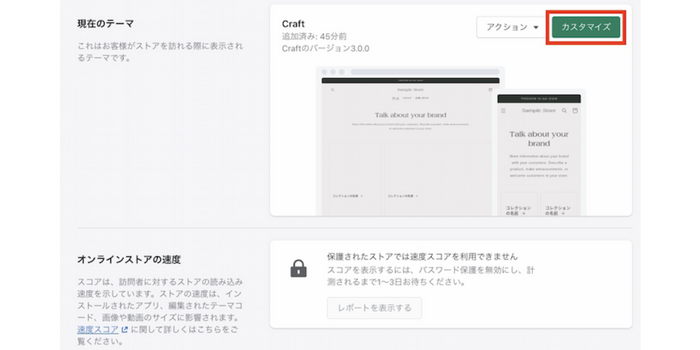
テーマを適用したら、同じ管理画面で「カスタマイズ」をクリックします。

すると、テーマエディタが起動するので、このページで「ブロックを追加する」「コレクションを追加する」などの機能を用いて、Shopifyページをカスタマイズできます。
ステップ3:コンテンツの追加・編集を行う
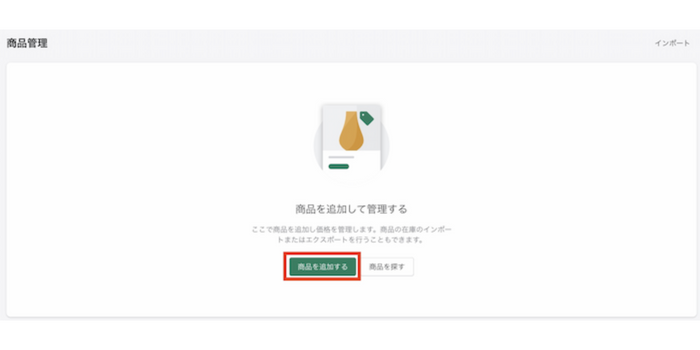
続いて、Shopifyページにコンテンツ(商品)を追加・編集してみましょう。管理画面から「商品管理」をクリックし、さらに「商品を追加する」を選択します。

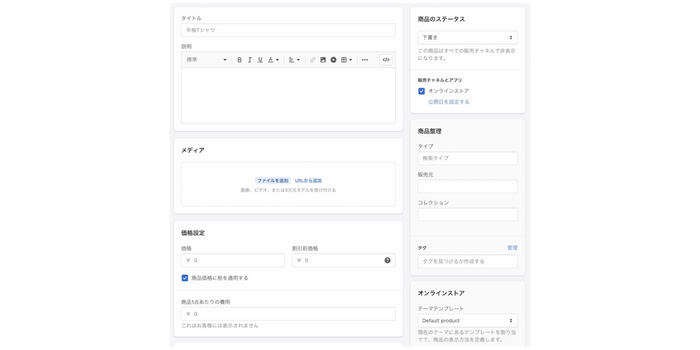
すると、商品の管理画面に移動するので、ここで様々な情報を編集することができます。
Shopify商品ページをカスタマイズする方法

ここでは、Shopify商品ページをカスタマイズする方法を具体的にご紹介します。
商品名の設定
商品名の設定は、一番上の入力欄で変更できます。

商品名は、商品のビジュアルと共に一番最初に顧客が目にするものです。ユニークな商品名を設定し、顧客の興味を引いてみてください。
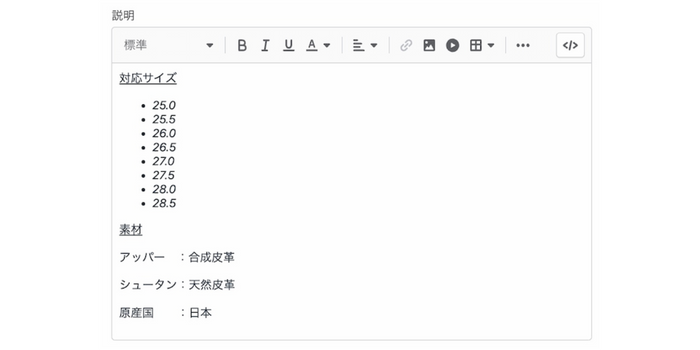
商品説明の設定
商品名のすぐ下には、商品説明を設定する項目があります。

ECサイトでは、商品を手に取って確認することができないため、具体的な情報を記載し、顧客が抱えている不安を払拭することが大切です。
商品画像の設定
商品画像では、商品ページのビジュアルを設定できます。

画像だけでなく、動画や3Dモデルを設定することができるため、顧客にとって魅力的な形でビジュアルを設定してみてください。
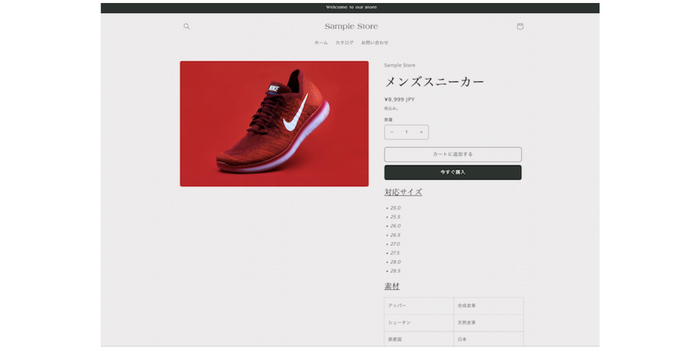
ここまで設定が完了したら「保存する」をクリックし、さらに「プレビュー」を選択します。そうすると、ECサイト上で商品がどのように表示されるかを確認できます。
購入ボタンの設置
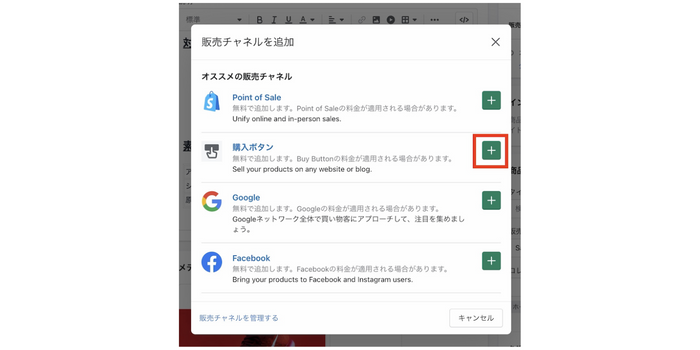
続いて、商品の購入ボタンをShopifyページ以外のところに設置してみましょう。Shopifyの管理画面で「販売チャネル」をクリックし、さらに「購入ボタン」を選択します。

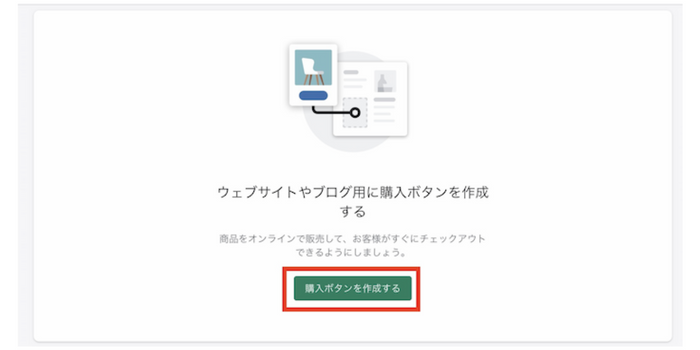
続けて「購入ボタンを作成する」をクリックします。

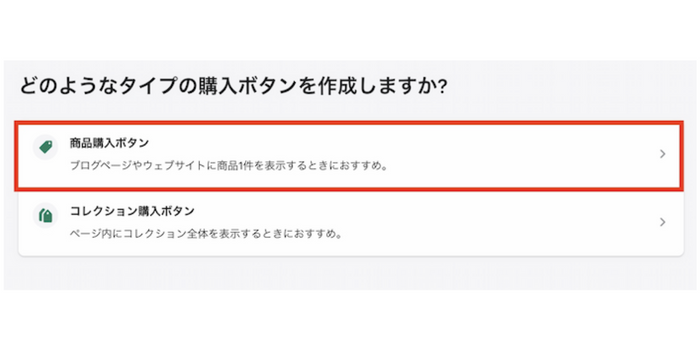
「商品購入ボタン」をクリックします。

商品選択画面が表示されるので、購入ボタンの作成をしたい商品を選び、「選択」をクリックします。

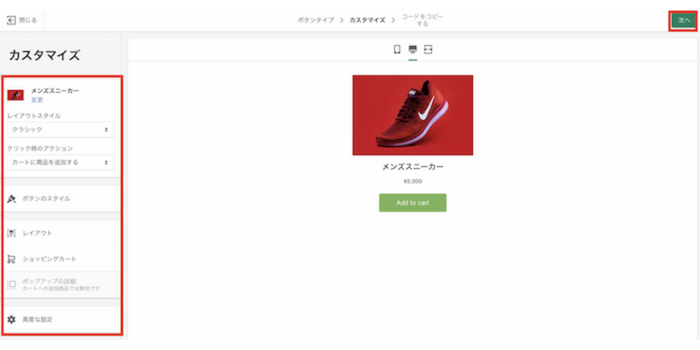
購入ボタンをカスタマイズするページが表示されるので、画面左で好きなようにカスタマイズをしたら、「次へ」をクリックします。

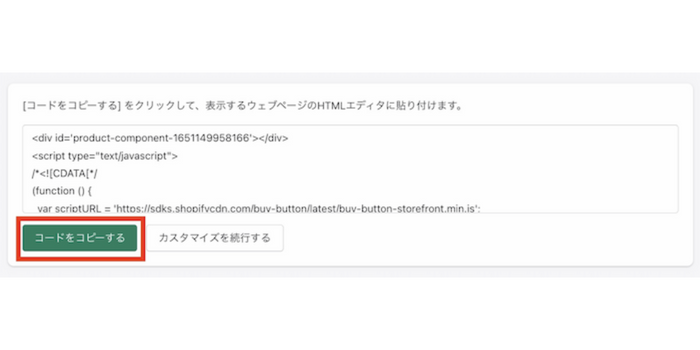
「コードをコピーする」をクリックし、購入ボタンのHTMLを取得します。

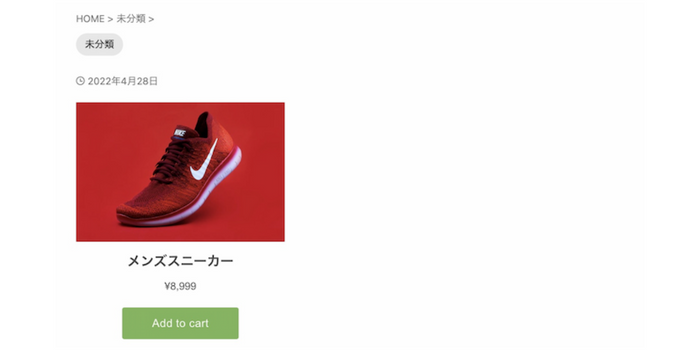
これを好きな場所に貼り付けてみてください。試しにWordPressの投稿記事に貼り付けると、次のように表示されます。

SEO対策の設定
Shopifyでは、SEO(検索エンジン最適化)対策もできるので、商品登録時は忘れずに設定することをおすすめします。
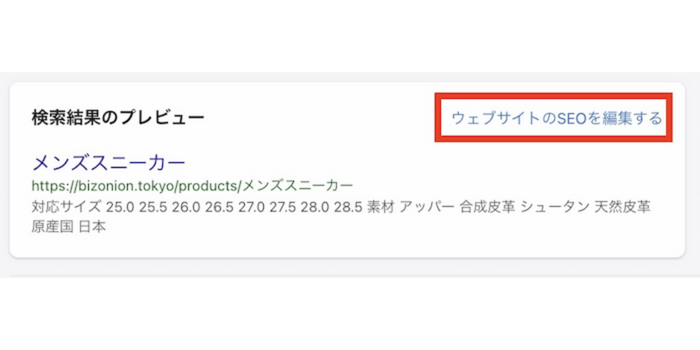
商品管理画面をスクロールすると、一番下に「検索結果のプレビュー」という項目があります。その右隣にある「ウェブサイトのSEOを編集する」をクリックします。

商品ページのタイトル・メタディスクリプション(説明文)・URLハンドル(パーマリンク)が設定可能なので、入力後は「保存する」をクリックして完了です。
商品レビューを追加
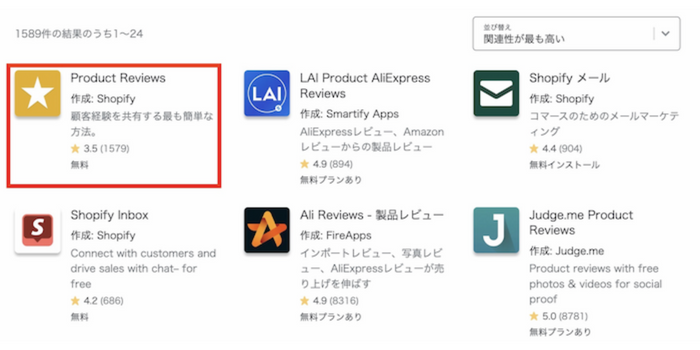
最後に、Shopify商品ページにレビュー機能を追加してみます。Shopifyのアプリストアにアクセスしたら、「Product Reviews by Shopify」と入力して検索をします。表示されたアプリ一覧から「Product Reviews」をクリックします。

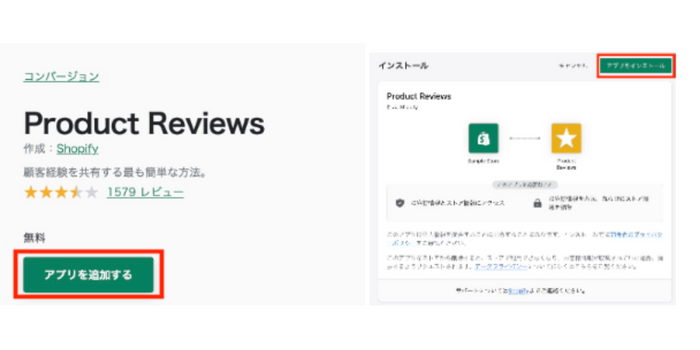
「アプリを追加する」をクリックし、さらに「アプリをインストール」を選択します。

Shopifyの管理画面で「オンラインストア」をクリックし、さらに「カスタマイズ」を選択します。

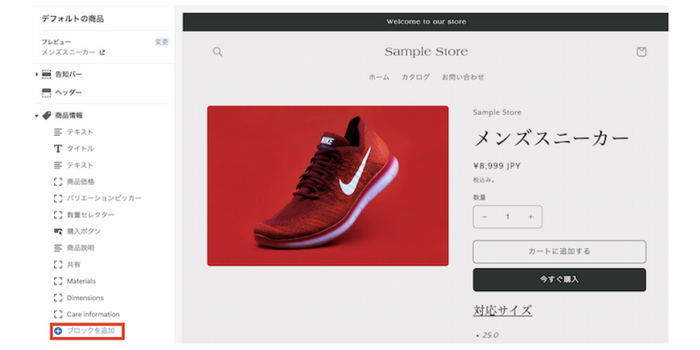
テーマエディタでレビュー機能を追加したい商品ページまで移動したら、画面左の「ブロックを追加」をクリックします。

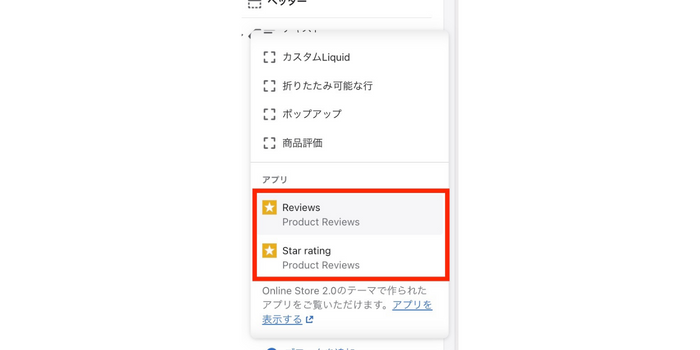
「Reviews(レビュー)」または「Star rating(星評価)」を選択するか、両方をブロックとして追加します。

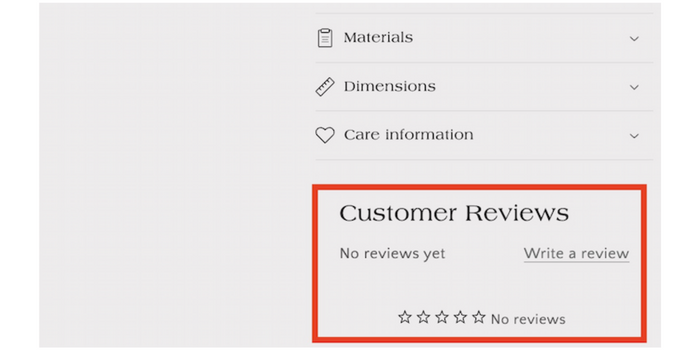
商品ページの下部分を確認すると、しっかりとレビュー機能が追加できました。
Shopifyページのカスタマイズにおすすめなテーマ6選

いかがでしょうか?Shopifyページのカスタマイズは非常に簡単なので、様々な機能を使って魅力的なECサイトを作ってみてください。
最後に、Shopifyページのカスタマイズにおすすめなテーマ6選をご紹介します。
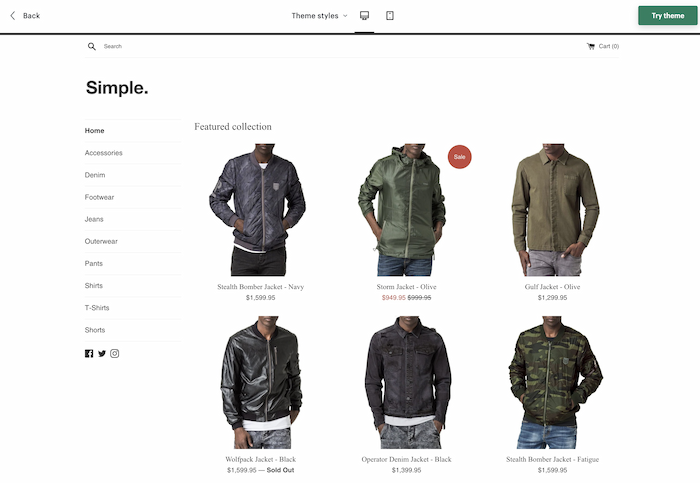
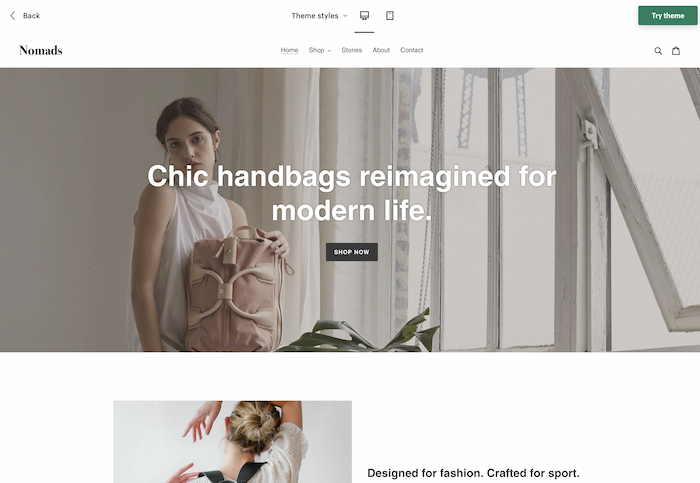
Simple

画像出典:Simpleインストールページ
シンプルながら、洗練されたデザインのShopifyページを作成できる無料テーマです。
シンプルさを売りにしている、ファッション商品などを販売するECサイトにぜひ使ってみてください。
Debut

画像出典:Debutインストールページ
Debutは、ブランドのストーリー性を押し出したいECサイトに最適な無料テーマです。
ブログページをシンプルかつお洒落にデザインできるため、ブログマーケティングを実施したい方にもおすすめできます。
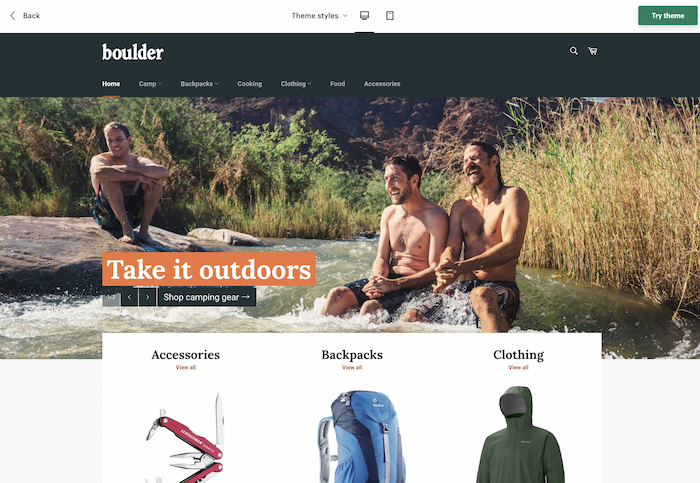
Venture

画像出典:Ventureインストールページ
Ventureは、アウトドア系の商品を販売するECサイトに最適な無料テーマです。
デザインが既に整っているため、ほとんどカスタマイズしなくても魅力的なShopifyページが作れます。
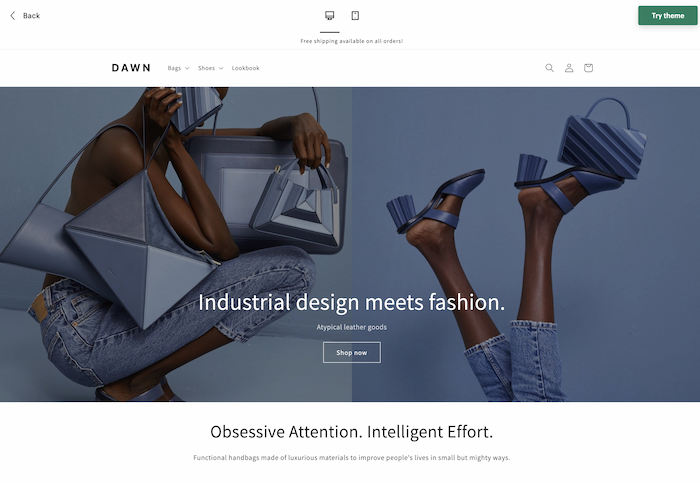
Dawn

画像出典:Dawnインストールページ
Dawnは、モダンな雰囲気のある無料テーマです。
オリジナルブランドを展開するECサイトにおすすめできます。また、ブランドの世界観を伝えるためのルックブック(カタログ)を作れるのも特徴の1つです。
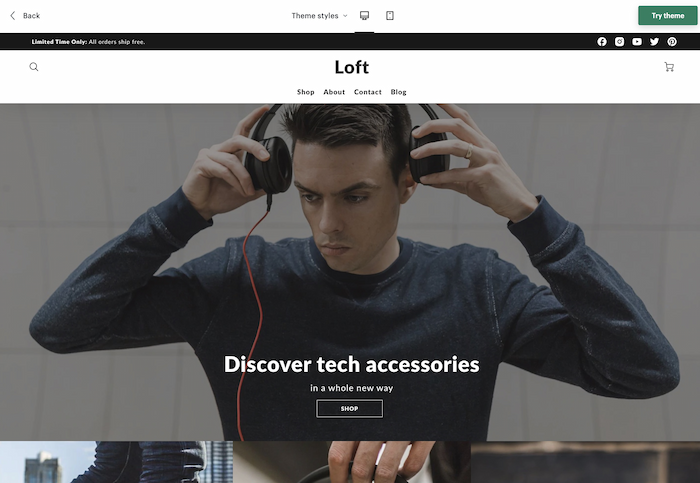
Loft

画像出典:Loft 購入ページ
Loftは、電化製品や雑貨など、洒落で日常生活を彩ってくれるような商品を販売するECサイトに最適な有料テーマ($ 280USD)です。
画像にアニメーション効果を加えられるため、より魅力的なShopifyページを作ることができます。
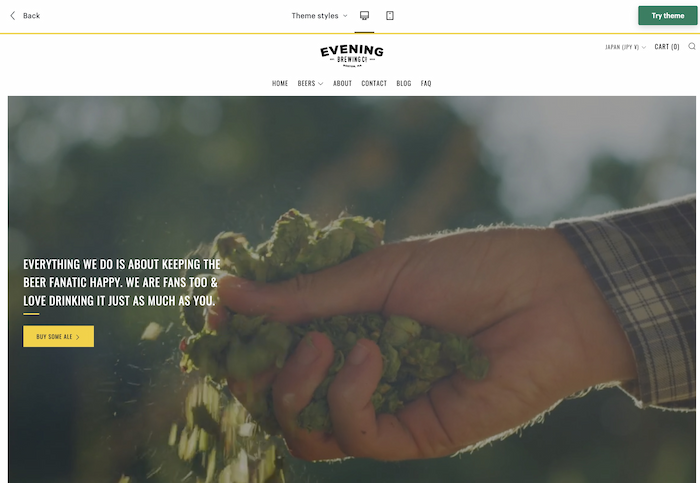
Venue

画像出典:Venue購入ページ
Venueは、クラフトビールやワインなど、こだわりのお酒や食品類を販売するECサイトに最適な有料テーマ($ 320USD )です。
Shopifyページトップに大きく動画を配置することで、アクセスした顧客の心を掴むことができます。
まとめ
本記事では、Shopifyページをカスタマイズする方法とおすすめテーマについてご紹介しました。
最初のうちは難しく感じることもありますが、数日もすればShopifyページを自由にカスタマイズできるようになるはずです。
この機会にぜひ、Shopifyページのカスタマイズに挑戦してみてはいかがでしょうか?
当社では、新しい顧客体験として注目されている「バーチャルストア」を、簡単に構築できるShopifyアプリ「VRSHOPii(VRショッピー)」を提供しています。
▼VRSHOPii 紹介動画▼

※画像をクリックすると動画が再生されます。
▼VRSHOPii マンガ動画▼

※画像をクリックすると動画が再生されます。
VRSHOPiiは、お手持ちのスマートフォンに、3Dモデルを作成できるMatterportアプリをインストールして、デジタル化したい空間を撮影し、Shopifyの管理画面にて3Dモデルを読み込み、設定作業をすることで「バーチャルストア」を構築できます。
バーチャルストアは、画像(オブジェクト)や動画で、商品情価値を視覚的に訴求することができるので、ユーザーにブランドの世界観をより深く認識してもらう事が可能です。
Shopifyのページカスタマイズをお考えの方、他とは違うアプローチ方法として、VRSHOPiiで「バーチャルストア」を構築してみてはいかがでしょうか?
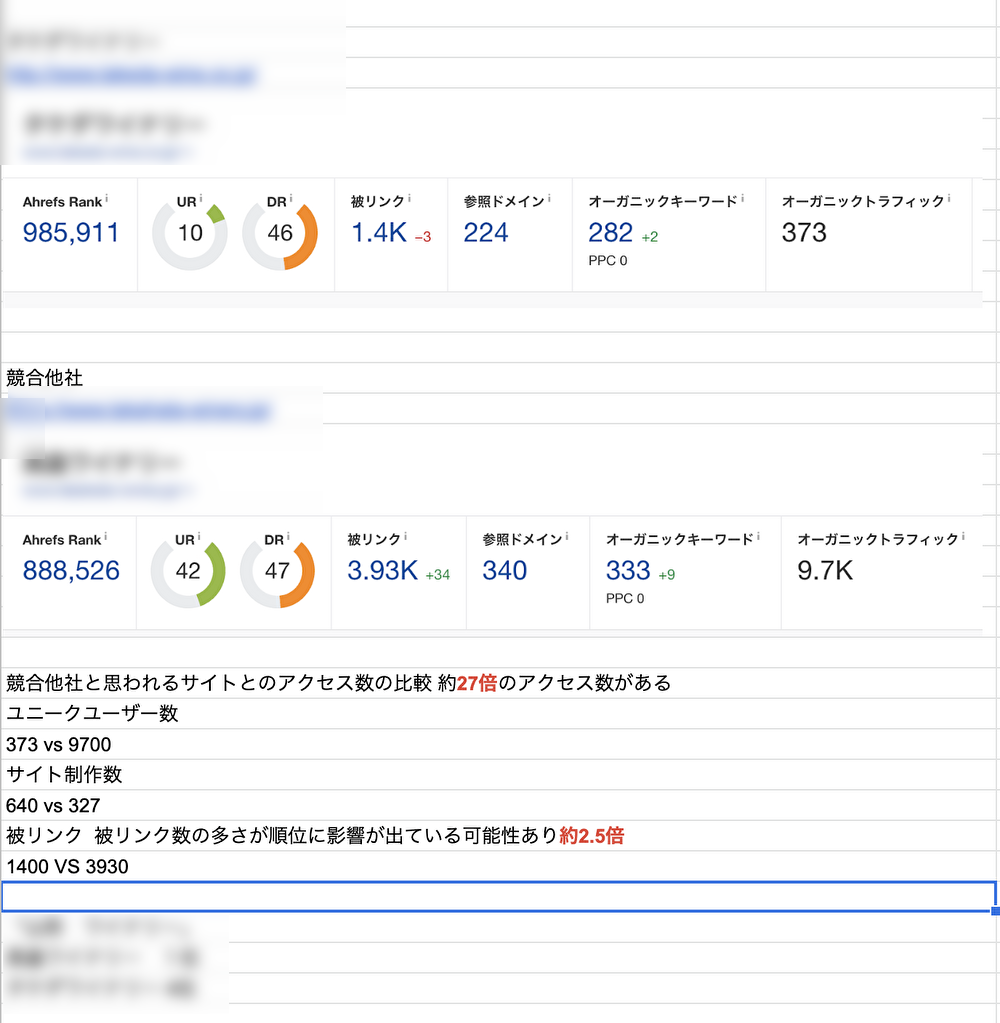
また、当社では「SEO集客支援」も行っており、ご興味ある方を対象に「現状分析&競合分析」資料を無償でお作りしています。
▼「現状分析&競合分析」資料サンプル▼

お問い合わせフォームにて、必要事項をご入力+お問い合わせ内容の「SEO集客支援サービスについて」にチェックを入れて送信ください。改めて担当者よりご連絡させていただきます。
当社スタッフがしっかりとサポートしますので、お気軽にご相談ください。


