ECサイトで定番となっているFAQ(よくある質問)ページは、作ることで顧客の利便性を向上できるメリットがあります。
しかし、FAQの作り方がわからず、悩んでいる方は多いのではないでしょうか?
そこで、この記事では利用者急増中のShopifyストアにFAQを作成するメリットやFAQを作成する方法、おすすめアプリ、さらにFAQのサンプル集などをご紹介します。
ShopifyストアにFAQを作成して、顧客の利便性を高めたいと考えている方は、ぜひ参考にしてみてください。
ShopifyストアにFAQ(よくある質問)を作成するメリット

ShopifyストアにFAQを作成するメリットは、「カスタマーサポートの業務効率アップ」と「サービス品質の向上」です。
ここでは、2つのメリットについて詳しく解説します。
カスタマーサポートへの問い合わせ件数が減る
カスタマーサポートには、Shopifyストアで取り扱っている商品やサービスについて、様々な問い合わせが日々寄せられます。
その中には、多数の顧客から寄せられる「よくある質問」があるのではないでしょうか?
そうした「よくある質問」は、FAQページにおいて回答しておくことにより、カスタマーサポートへの問い合わせ件数を抑えられるかもしれません。
「よくある質問」に関する問い合わせ件数が減少すれば、カスタマーサポートの業務効率アップが期待できます。
サービス品質が向上し顧客満足度がアップする
カスタマーサポートの業務効率がアップすると、顧客1人ひとりの問い合わせに対して、より親身になって対応できるようになります。
すると、サービス品質が向上し、顧客満足度アップも期待できます。
顧客満足度がアップすれば、顧客はShopifyストアのファンになってくれるかもしれません。
最終的には、売上アップにつながり、FAQ作成の効果をより具体的に実感できるようになります。
ShopifyでのFAQ(よくある質問)作成方法

ShopifyでのFAQ(よくある質問)の作成方法は、大きく分けて以下の3つになります。
・Shopify管理画面でページ追加をして作成
・コーディングをして作成
・アプリを活用して作成
コーディングをして作成する場合には、ある程度知識が必要なため、全ての人におすすめはできませんが、Shopify管理画面でページ追加をして作成やアプリを活用しての作成は、簡単に行うことができるのでおすすめです。
ここでは、Shopify管理画面でページ追加をして作成する方法をご紹介します。
アプリを活用して作成する場合には、専用アプリを追加するだけなので、次の項目でご紹介するの「おすすめアプリ」を参考にしてみてください。
Shopify管理画面でページ追加をして作成する方法
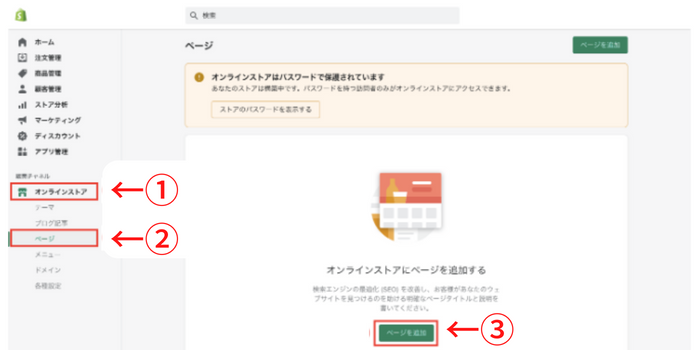
1.FAQ(よくある質問)のページを作成する
まず初めに、Shopifyの管理画面から「オンラインストア 」をクリックし、次にその3つ下にある「 ページ」を選択します。そして、 最後に「 ページを追加」をクリックします。

「ページを追加」の画面が表示されたら、「Title」欄にタイトルを入力(例:よくある質問))し、「コンテンツ」欄には質問と回答を入力します。
その後、画面右側にある「オンラインストア」のテーマテンプレートを、デフォルトのページに設定します。
この時、FAQページのURLを設定したい場合には「ウェブサイトのSEOを編集する」をクリックすると設定ができるので、一緒に作業をして、全ての項目の入力が終わったら、画面左下にある「保存」をクリックします。
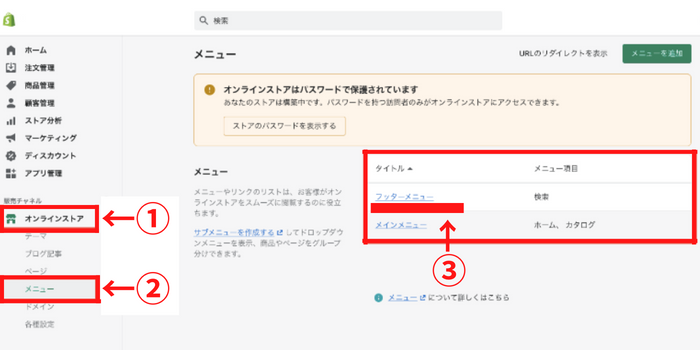
2.ページをフッターに追加する
次に、1で作成した「FAQ(よくある質問)のページ」をフッターメニューに追加します。
管理画面に戻り、今度は「オンラインストア」をクリックし、その4つ下にある「メニュー」を選択し、「フッターメニュー」を選択します。

次に、フッターメニュー画面が表示されたら、画面下の「メニュー項目を追加する」を選択し、開いたウィンドウの名前部分にFAQのタイトルを入力して、リンク部分は1で作成したページタイトルを選択します。
最後に「追加する」→「保存」をクリックすれば完了です。
FAQ(よくある質問)を作成できるShopifyアプリ4選

通常のECサイトでは、FAQを作成するにあたって、HTML/CSSを使って固定ページを作成する必要があります。
一方、Shopifyストアなら専用アプリを追加するだけで、FAQを作成できるのが大きなメリットです。ここでは、ShopifyストアでFAQを作成できるアプリを4つご紹介します。
FAQ
FAQは、ドロップダウン(クリックすると回答文が現れる)タイプのFAQページが簡単に作成できるアプリです。
1ヵ月あたりのPV数が250までなら無料で利用できますが、それ以上の場合はPV数に応じて料金を支払う必要があります。
そのため、基本的には有料プランを使うことになりますが、ポップアップ表示やPayPalボタンなど、様々なアプリが利用できるようになるのがメリットです。
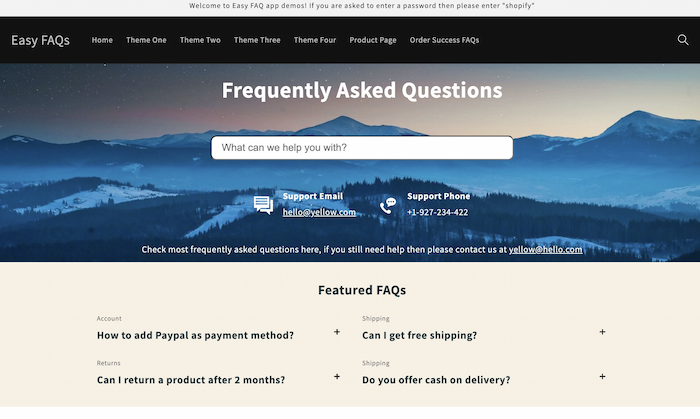
Easy FAQ

画像出典:Easy FAQ/Shopify app store
Easy FAQは、ドロップダウンタイプのFAQページはもちろん、検索可能なFAQページを作成できるアプリです。
商品やサービスに関する基本的な質問だけでなく、商品の細かい使い方など、大量のFAQを作成するのに適しています。
FAQを無制限に作ったり、素早くFAQを検索できるページを作成するためには、月額7.99ドルの有料プランを使う必要があります。
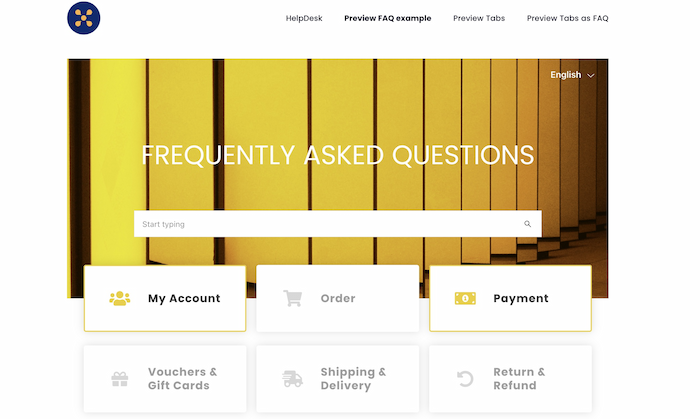
HelpCenter | FAQ & HelpDesk

画像出典:HelpCenter | FAQ & HelpDesk/Shopify app store
HelpCenter | FAQ & HelpDeskは、デザイン性の高いFAQページを簡単に作成できるアプリです。
月額15.99ドルの有料プランを使えば、Shopifyストアの注文機能と連携したヘルプデスクアプリも利用できるようになります。
月額数千円を支払っても、高性能なカスタマーサポート機能が欲しいというShopifyストアにおすすめです。
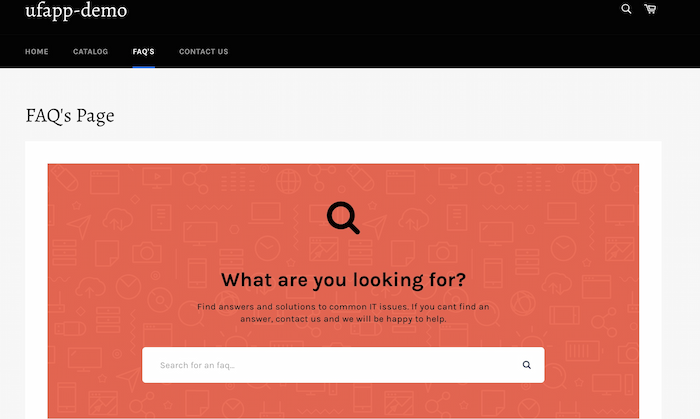
FAQ & Accordion | Help Center

画像出典:FAQ & Accordion | Help Center/Shopify app store
FAQ & Accordion | Help Centerは、シンプルなFAQページが作成できるアプリです。
本記事でご紹介しているアプリの中では、有料プランが月額4.99ドルと安く利用でき、FAQを無制限に作ることができます。
FAQ検索エンジンを設置することもでき、シンプルながらしっかりとしたFAQページを作成したいShopifyストアにおすすめです。
ShopifyストアのFAQ(よくある質問)を多言語対応する方法

Shopifyストアを越境ECサイトとして運営する場合、FAQページを多言語対応させる必要があります。
ここでは、FAQを多言語対応するための3つの方法をご紹介します。
どの方法でShopifyストアにFAQページを作成するかは、FAQページを作成する目的や期待する効果などに応じて選択してみましょう。

多言語対応のテーマを利用する
多言語対応のテーマを利用し、越境EC先の現地で使われている言語でFAQを作成すれば、簡単に多言語対応のFAQページを作成できます。
この方法は、少ないコストで対応できますが、一つ一つのFAQを個別に作成し直さなければいけない、というデメリットもあるので注意してください。
翻訳アプリをインストールする
FAQページの多言語対応を効率良く行う方法の1つが、翻訳アプリをインストールすることです。
Shopifyには、いくつかの翻訳アプリが提供されており、インストールすると数分でShopifyストア全体を越境EC先に合わせて翻訳してくれます。
翻訳アプリをインストールする際は、まずは無料プランを試して、Shopifyストアとの相性を確かめましょう。
多言語AIチャットボットを導入する
Shopifyストアに多言語対応のFAQページを作成するには、多言語AIチャットボットを導入するという方法もあります。
多言語AIチャットボットを導入することで、顧客はFAQページにアクセスすることなく、チャットボット上でFAQを確認できるようになり、Shopifyストアの利便性がさらに向上します。
Shopifyで使えるFAQ(よくある質問)のサンプル集

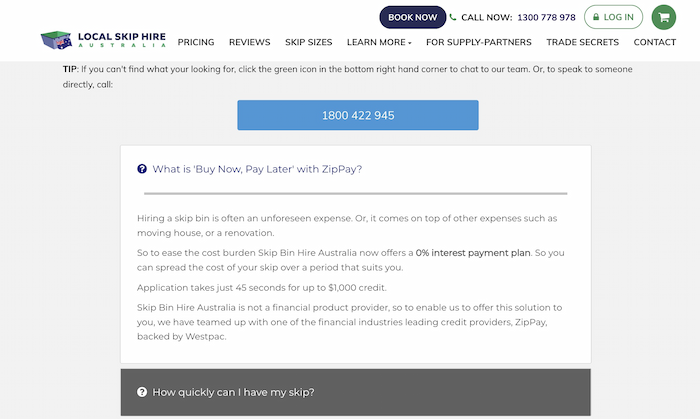
それでは最後に、FAQのサンプルを11個ご紹介します。ShopifyストアにFAQページを作成する際の、参考にしてみてください。
決済関連
Q. クレジットカードで決済できますか?
はい、ご利用いただけます。当ストアではVISA、MasterCard、JCBなどのクレジットカードをご利用いただけます。一部、ご利用いただけないクレジットカードもございますので、商品ご購入時にご確認ください。
Q. 商品購入後でも決済方法を変更できますか?
申し訳ありませんが、商品ご購入後の決済方法変更は承っておりません。決済方法にお間違いがないよう、事前にご確認をいただけますようお願い申し上げます。
Q. クレジットカード情報は保存されますか?
当ストアでは、お客様の許可なくクレジットカード情報を保存することはありませんので、安心してお買い物を楽しんでいただけます。個人情報の取り扱いについて、詳しくはプライバシーポリシーをご確認ください。
配送関連
Q. 商品購入から自宅に届くまでどのくらいかかりますか?
ご購入いただいた商品は、通常〇~〇営業日以内に発送いたしますので、お届けまで〇~〇営業日ほどかかります。ただし、地域や天候によってはお届けが遅れる場合もありますので、ご了承いただけますようお願い申し上げます。
Q. 送料はかかりますか?
当ストアでは、ご購入商品の合計金額が10,000円以上(消費税抜)の場合、送料を無料とさせていただいております。10,000円未満のご購入に関しましては、商品のサイズや地域に応じた送料をお支払いいただきますので、ご購入時のご確認ください。
Q. 配送会社を選べますか?
申し訳ありませんが、当ストアではお客さまで配送会社を選ぶことはできません。〇〇運輸のみのお届けとなります。
その他
Q. 商品の保証期間はどれくらいですか?
当ストアでご購入いただいた商品の保証期間は、メーカー保証に準じております。各商品の保証期間は個別の商品ページに記載がございます。商品によっては、レビューをご投稿いただくと保証期間を延長するキャンペーンも実施しておりますので、併せてご確認ください。
Q. 商品の返品はできますか?
はい、可能です。ただし、商品が届いた時点で欠損などが見られる場合に限ります。お客様都合での返品はお受け致し兼ねますので、予めご了承いただけますようお願い申し上げます。
Q. 領収書の発行はできますか?
はい、可能です。商品ご購入ページにおいて、「領収書を発行する」チェックを入れていただくことで発行できます。複数商品をご購入の場合は、合計金額のみが表示されます。
Q. 商品を購入したのにメールが届きません。どうすればいいですか?
ご注文確認メールが、迷惑メールフォルダに振り分けられている可能性がありますので、フォルダをご確認ください。迷惑メールフォルダにもメールが届いていない場合は、ご入力いただいたメールアドレスに間違いがある可能性がございます。
お手数ですが、お問合せフォームよりご注文番号とメールアドレスをご記載の上、メールが届かない旨をご連絡いただけますと幸いです。
Q. ギフトラッピングをしてくれますか?
はい、対応しております。当ストアでは、簡易的な無料ラッピングとデザインが選べる有料ラッピングをご提供しています。詳しくは、商品のラッピングに関するページをご確認ください。
まとめ
本記事では、ShopifyストアにFAQを作成するメリットやFAQを作成する方法、おすすめアプリ、FAQのサンプル集などをご紹介しました。
FAQ(よくある質問)は、顧客の利便性を上げるために必ず必要なページです。
Shopifyストアなら、アプリをインストールするだけで簡単にFAQページを作成できるので、FAQサンプルを参考にしながら、ぜひ作成してみてください。
当社では、新しい顧客体験として注目されている「バーチャルストア」を、簡単に構築できるShopifyアプリ「VRSHOPii(VRショッピー)」を提供しています。
▼VRSHOPii 紹介動画▼

※画像をクリックすると動画が再生されます。
▼VRSHOPii マンガ動画▼

※画像をクリックすると動画が再生されます。
VRSHOPiiは、お手持ちのスマートフォンに、3Dモデルを作成できるMatterportアプリをインストールして、デジタル化したい空間を撮影し、Shopifyの管理画面にて3Dモデルを読み込み、設定作業をすることで「バーチャルストア」を構築できます。
バーチャルストアは、画像(オブジェクト)や動画で、商品情価値を視覚的に訴求することができるので、ユーザーにブランドの世界観をより深く認識してもらう事が可能です。
ストア内には、多言語AIチャットボットを導入する事もできるので、他とは違うShopifyショップ作りをお考えの方、是非ご検討ください。
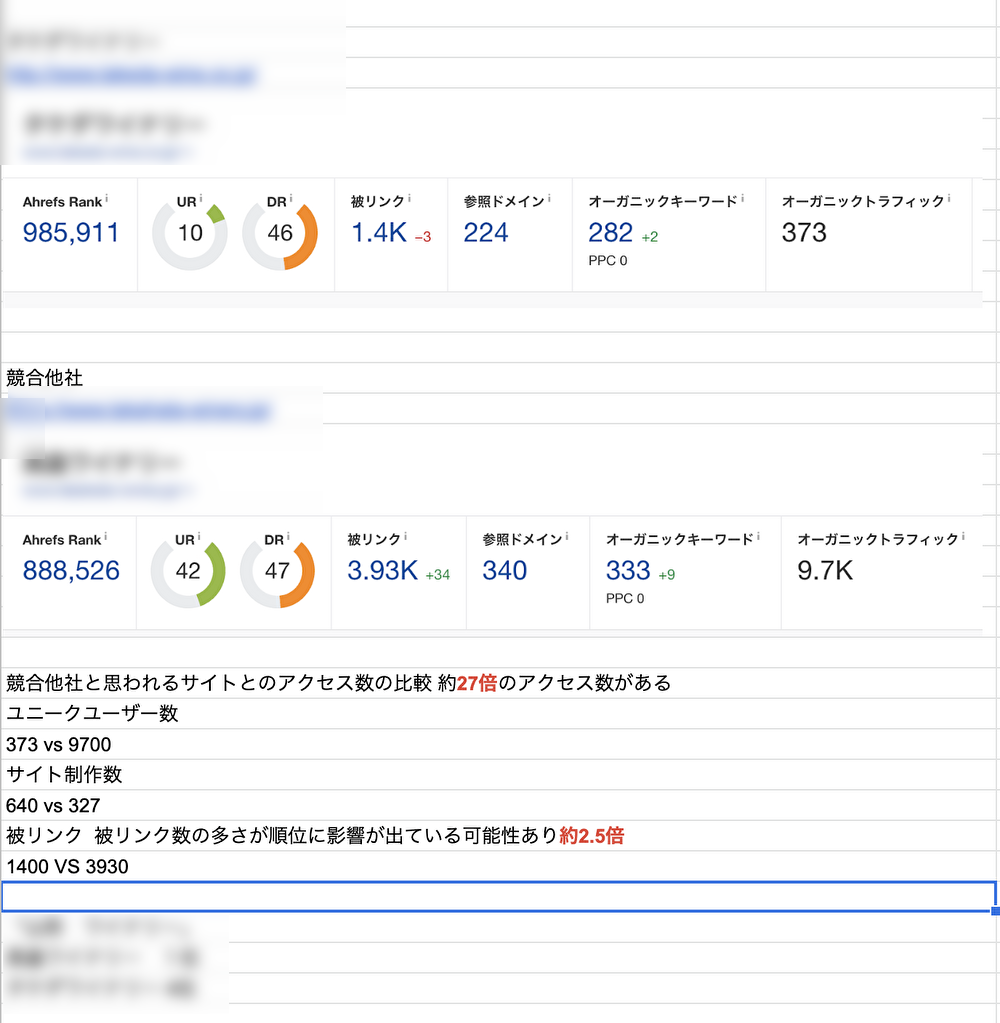
また、当社では「SEO集客支援」も行っており、ご興味ある方を対象に「現状分析&競合分析」資料を無償でお作りしています。
▼「現状分析&競合分析」資料サンプル▼

お問い合わせフォームにて、必要事項をご入力+お問い合わせ内容の「SEO集客支援サービスについて」にチェックを入れて送信ください。改めて担当者よりご連絡させていただきます。
当社スタッフがしっかりとサポートしますので、お気軽にご相談ください。